background color
rgb(235, 232, 228)
ブロック間 <div style="height: 20px;"></div>
アンカー
リンク先: <p><a name="tag_001"></a>アンカー</p>
リンク元: #tag_001
準 備
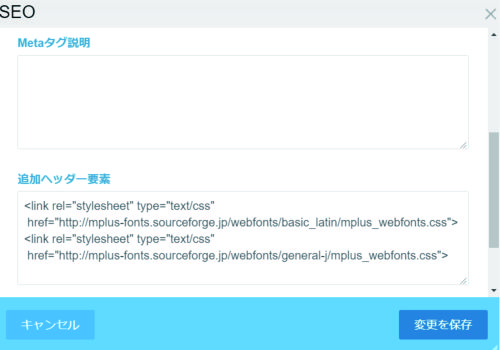
コンポーザー ⇒ SEO ⇒ 追加ヘッダー要素
i以下のコードを貼り付ける
<link href="http://mplus-fonts.sourceforge.jp/webfonts/general-j/mplus_webfonts.css" rel="stylesheet" type="text/css" />
テキスト入力

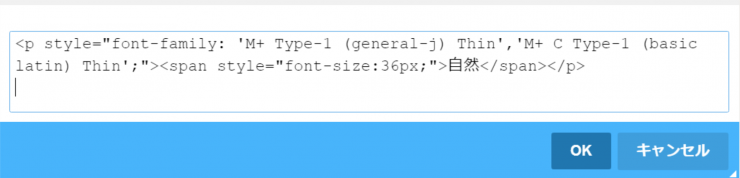
入力後、ソースを修正。

<p style="font-family: 'M+ Type-1 (general-j) Thin','M+ C Type-1 (basic latin) Thin';"><span style="font-size:36px;">自然</span></p>

ページスクロール 設定
<!-- ▽ ページスクロールr -->
<meta charset=“UFT-8”>
<link rel="stylesheet" href="https://ネット.design/PageScroll/css/section.css">
<!-- ▽スムーススクロール-->
<script>
$(function(){
//#で始まるリンクをクリックしたら実行されます
$('a[href^="#"]').click(function() {
// スクロールの速度
var speed = 2000; // ミリ秒で記述
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
<DIV class="section">
<a href="#2"><span></span></a>
</DIV>
<!-- "#?" 次の行き先のアンカー番号-->
<!-- 高さ調整のためスペーサー 60~80px が必要 -->
ロードディング中